SOFTWARE
These Are The Top Visual Testing Challenges For 2023

Amid the ever-evolving landscape of software development and quality assurance, visual testing has emerged as a pivotal element for ensuring the flawless operation and impeccable user experience of contemporary applications. Nevertheless, visual testing presents a unique array of obstacles that require our focused attention and innovative solutions.
This article explores the primary visual testing challenges developers and QA professionals are poised to confront.
From the intricacies of cross-browser and cross-device compatibility to the escalating demand for faultless user interfaces, we probe into the complexities of visual regression testing and its instrumental role in surmounting these challenges, ultimately delivering experiences that adhere to pixel-perfect standards for end-users.
Visual Testing Challenges And Their Effective Solutions
Visual testing constitutes a fundamental component of software testing, with its primary objective being the validation of the visual aspect and arrangement of user interfaces and web applications. Its pivotal role lies in guaranteeing the proper functioning of the graphical components within your software and their faithful representation across diverse devices, web browsers, and screen resolutions. Nonetheless, visual testing has its inherent challenges. Presented below are several prevalent visual testing challenges, accompanied by their respective solutions:
- Cross-browser and Cross-Device Compatibility
Achieving cross-browser and cross-device compatibility poses a significant hurdle in web and app development. The challenge arises from the fact that websites and applications may exhibit variations in appearance across diverse browsers and devices, primarily attributable to discrepancies in rendering engines and screen resolutions. To effectively tackle this issue, developers can harness the capabilities of visual testing tools. These tools facilitate the capture of screenshots representing your application or website across a spectrum of browsers and devices.
The initial step in utilizing these tools involves establishing a baseline collection of reference images that accurately depict the desired appearance of your application across various configurations, encompassing an array of browsers and devices. These reference images serve as a benchmark, defining the expected visual presentation. Throughout the testing process, these tools compare the present state of your application and the reference images. Any deviations or distinctions detected between the two sets of images are flagged as potential concerns or visual regressions. This methodology empowers developers to pinpoint and rectify visible disparities across diverse environments, thereby safeguarding a consistent and superior user experience, irrespective of the chosen browser or device.
- Dynamic Content And User-Generated Data
Effectively managing dynamic content and user-generated data presents a notable challenge within web and app development, given the propensity of these elements to undergo frequent changes, rendering the maintenance of reference images for visual testing a complex task. One pragmatic approach to confront this challenge is strategically implementing visual testing checkpoints. Rather than attempting to encompass the entire page within the scope of capture and comparison, developers can make deliberate choices to exclude dynamic content from the visual evaluation process. It can be accomplished by masking or disregarding specific elements anticipated to undergo regular alterations, encompassing user-generated images, videos, or comments.
By concentrating their efforts on crucial user interface (UI) segments intended to remain invariant, developers can craft reference images that are more resilient to change. These critical segments may encompass fundamental features, navigation menus, or pivotal visual components essential to delivering an unwavering and unchanged user experience.
- Frequent UI Updates
Frequent UI updates, a common byproduct of Agile development methodologies, can present a formidable obstacle to sustaining reference images utilized in visual testing. Keeping these reference images current can be resource-intensive and time-consuming, particularly given the rapid cadence of alterations. A practical solution to this challenge lies in adopting visual testing tools equipped with intelligent comparison algorithms. These tools can autonomously discern and highlight distinctions between the present UI state and the reference images. This automation streamlines the process of identifying disparities and empowers developers and testers to expedite the review and endorsement of modifications more efficiently.
By harnessing such tools, development teams can ensure that their visual testing workflows remain adaptable and agile in the face of recurring UI updates. The automated identification of disparities simplifies the task of maintaining reference images, allowing teams to concentrate on addressing pivotal concerns and safeguarding the enduring visual coherence and caliber of their applications within the Agile development milieu. This approach facilitates the attainment of equilibrium between frequent updates and the effective execution of visual testing.
- Large Test Suites
Effectively managing visual tests within an extensive application, encompassing many test cases, can pose a formidable challenge for development and QA teams. Implementing an organized approach is imperative to confront this challenge systematically. The proposed solution entails organizing visual tests into coherent groupings that align with the application’s functionality or user journeys. This segmentation serves the purpose of rationalizing the administration of visual tests by fragmenting them into more manageable subsets. As an illustration, you can categorize tests associated with functions like login processes, shopping cart interactions, or user profiles into distinct groupings.
Furthermore, assigning priority to test cases based on their criticality level remains pivotal. Identify the most pivotal facets of your application’s user interface (UI) that necessitate comprehensive testing and conduct routine assessments to ensure their stability. To provide an instance, crucial user pathways, fundamental features, or high-traffic zones should be integrated into your regular testing regimen. It is advisable to reserve complete regression tests, encompassing the entire gamut of visual tests, for significant releases or instances when substantial modifications are introduced. By adopting this approach, you can strike a balance between exhaustive testing and efficiency. It ensures that you allocate your resources and efforts judiciously, emphasizing the most critical and influential dimensions of your application while also effectively addressing the complexities tied to an extensive test suite.
- Performance And Scalability
When confronted with conducting extensive visual tests, which can consume a significant amount of resources and time, a practical approach is to utilize graphic testing services hosted in the cloud. These services offer numerous benefits for overseeing and enhancing the effectiveness and expansiveness of your testing endeavors. Cloud-based visual testing platforms such as LambdaTest.
LambdaTest is an AI-powered test orchestration and execution platform that allows you to run manual or automation testing on a large scale. You can run tests concurrently on numerous virtual machines or containers, and it offers access to over 3000+ real devices, browsers, and OS combinations, saving you valuable time. Setting up these tests is a breeze.
Plus, LambdaTest comes with handy reporting tools. You can monitor your tests in real time and quickly spot any issues. It works with various browsers and devices to test your app thoroughly in different environments.
With LambdaTest’s cloud-based visual testing, you can handle performance and scalability challenges efficiently. It’s a cost-effective solution for large-scale visual testing, ensuring your app stays reliable as your user base grows and changes.
- Test Data Variability
Dealing with the complexity introduced by test data variability can pose challenges in visual testing. Differences in data inputs can sometimes result in visible disparities that do not represent actual regressions. To effectively tackle this challenge, it is advisable to embrace data-driven testing, a methodology in which tests are parameterized using diverse sets of data.
In data-driven testing, you establish a consistent collection of test data as input for your visual tests. This approach helps standardize the circumstances under which tests are conducted, reducing the chances of false positives stemming from variations in data. By consistently employing the same data sets for your visual testing, you increase the likelihood that any visual discrepancies identified are genuine user interface issues rather than irregularities related to the data.
- Localization And Internationalization
A structured approach is essential when it comes to addressing the intricacies of UI testing related to localization and internationalization, which involves customizing interface elements for various languages and regions. The solution entails utilizing distinct reference images for each supported language or region and utilizing localization testing tools. Developers and QA teams generate separate reference images for every supported locale to guarantee uniform visual presentation across different languages and parts. These reference images serve as the standard for how the UI should appear in each language or regional context. This practice ensures a well-defined visual reference point for assessing the expected appearance of the UI.
Localization testing tools play a pivotal role in this process by enabling testers to switch between the application’s language or regional settings during testing. Testers can verify that the UI elements adapt appropriately and align with the corresponding reference images. By systematically comparing the localized UI with these reference images, teams can pinpoint any visual discrepancies, thus ensuring that the user experience remains consistent and culturally suitable for all target user groups.
- Compliance And Accessibility
Ensuring compliance with accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), guarantees inclusivity and usability for all users. The challenge lies in effectively navigating the intricacies of accessibility testing. To address this challenge, developers and QA teams should make accessibility checks an integral part of their visual testing workflow. It entails the utilization of automated accessibility testing tools capable of scanning the application to verify its adherence to accessibility standards. These tools are adept at identifying potential issues, such as missing alt text for images or improper semantic markup, which can impact users with disabilities.
By concurrently conducting visual and accessibility tests during the development phase, teams can detect and rectify accessibility issues early in the development cycle. This integration streamlines the process and provides a systematic approach to ensuring compliance with accessibility standards, diminishing the risk of overlooking critical visual disparities.
Conclusion
Visual testing constitutes a vital component of every web development endeavor, as it verifies a project’s aesthetics and functionality. Although it might initially appear daunting, it is a relatively straightforward task when equipped with the appropriate tools and methodologies. This extensive guide has outlined various challenges encountered in visual testing and offered easily implementable solutions. By adhering to these guidelines, you have acquired a solid grasp of the fundamentals and a clear starting point. With some practice, you’ll swiftly evolve into a proficient visual tester. Best of luck on your testing journey!
SOFTWARE
New Software 418DSG7: The Ultimate Tool for Business Productivity

Technology is constantly evolving, and businesses need efficient tools to stay competitive. New software 418DSG7 is a cutting-edge solution designed to enhance productivity, streamline workflows, and improve collaboration. It caters to individuals, small businesses, and large enterprises looking for a seamless work experience.
The software is known for its intuitive design, making it easy for users to adapt without extensive training. With a focus on automation and integration, it helps reduce manual tasks and ensures a smooth digital workflow. This makes it an ideal choice for professionals who want to save time and increase efficiency.
One of the biggest advantages of new software 418DSG7 is its ability to work across multiple devices. Users can access their data anytime, anywhere, making it a great tool for remote workers and global teams. This feature ensures that businesses remain productive even when employees are not in the same location.
Additionally, the software offers strong security features to protect sensitive information. With encrypted storage and access controls, users can trust that their data remains safe from unauthorized access. These security measures make it a reliable option for businesses dealing with confidential data.
Core Features of 418DSG7
One of the key highlights of new software 418DSG7 is its user-friendly interface. The layout is designed to be intuitive, allowing users to navigate easily without technical expertise. The simplified design reduces the learning curve, making it accessible to beginners and experienced professionals alike.
Another significant feature is advanced collaboration tools, which help teams work together more efficiently. It includes real-time document editing, shared workspaces, and integrated messaging options. These tools ensure that teams can communicate and complete tasks without delays.
Automation capabilities make repetitive tasks easier to manage. Users can automate reports, data entry, and notifications, reducing the need for manual intervention. This feature is particularly useful for businesses handling large amounts of data, as it minimizes errors and improves accuracy.
- Seamless integration: Works with existing tools like Microsoft Office, Google Workspace, and CRM software.
- Cloud-based accessibility: Ensures that users can work from any device with an internet connection.
- Customization options: Allows businesses to tailor the software to their specific needs.
These features make new software 418DSG7 a versatile solution for improving workflow efficiency and team collaboration.
Benefits of Using 418DSG7
One of the primary benefits of new software 418DSG7 is its ability to enhance productivity. By automating repetitive tasks, employees can focus on more critical projects, leading to better time management and improved output. The software reduces workload stress and increases operational efficiency.
Another key advantage is cost efficiency. Businesses often spend a significant amount of money on multiple software solutions to handle different tasks. With 418DSG7, users can consolidate multiple functions into a single platform, cutting costs and improving workflow efficiency.
Project management becomes more effective with the built-in tracking and organization tools. Managers can assign tasks, monitor progress, and set deadlines within the software. This feature helps teams stay on schedule and ensures accountability.
- Scalability: Whether a business is small or growing, the software adapts to its changing needs.
- Security: Strong encryption and data protection ensure that sensitive information remains safe.
- User-friendly experience: Minimal training is needed, making it accessible for all users.
These benefits make new software 418DSG7 a powerful tool for individuals and businesses looking for a comprehensive digital solution.
Use Cases of 418DSG7
For businesses, the software serves as an essential tool for managing teams, automating workflows, and improving communication. Whether it’s tracking progress or sharing files, 418DSG7 provides all the necessary features in one platform.
Freelancers and remote workers can also benefit from new software 418DSG7. It allows users to organize projects, collaborate with clients, and access files from anywhere. The cloud-based system ensures work continuity regardless of location.
IT and development teams find it useful for integrating with other software applications. It supports API connections, making it easy to link with existing business tools. This feature allows IT professionals to create a customized tech environment without limitations.
- Educational institutions: Teachers and students can use it for document sharing, class management, and real-time collaboration.
- Healthcare and legal professionals: Secure file storage and automation reduce administrative workload.
These use cases demonstrate how new software 418DSG7 adapts to different industries and user needs.
How to Get Started with 418DSG7
Setting up new software 418DSG7 is a simple process. Users can download and install it on their devices without technical assistance. The installation guide provides clear instructions, ensuring a smooth setup.
For those unfamiliar with the software, a range of user training resources is available. Video tutorials, documentation, and customer support services help new users navigate the platform efficiently.
The software offers a free trial, allowing users to explore its features before committing to a paid plan. Pricing plans vary based on usage needs, making it a flexible solution for different budgets.
With a straightforward installation, training resources, and flexible pricing, new software 418DSG7 is accessible to businesses and individuals looking for a powerful yet easy-to-use solution.
Future Updates and Developments
Developers are constantly working to improve new software 418DSG7, ensuring it stays up to date with industry needs. Future updates aim to introduce AI-driven automation, making tasks even faster and more efficient.
The company plans to expand integration capabilities, allowing the software to work seamlessly with more third-party applications. This improvement will help businesses streamline their digital tools.
Security updates will also be a major focus. As cyber threats evolve, the software will introduce stronger encryption and authentication measures to protect user data.
With continuous updates and feature enhancements, new software 418DSG7 is expected to become even more powerful and versatile in the future.
Conclusion
New software 418DSG7 is a game-changer for businesses, freelancers, and professionals looking for a seamless workflow solution. It offers a wide range of features, from automation to collaboration tools, making it a valuable addition to any workspace.
The software is designed to be user-friendly and scalable, ensuring that businesses of all sizes can benefit from its capabilities. Whether it’s improving productivity, enhancing security, or managing projects, it provides an all-in-one solution.
With strong security features and cloud accessibility, users can trust that their data is safe while working from anywhere. As technology continues to evolve, new software 418DSG7 will keep advancing to meet the demands of modern businesses.
For those looking to simplify their work processes and increase efficiency, new software 418DSG7 is the perfect solution.
FAQs
What makes New Software 418DSG7 different from other business tools?
It combines automation, collaboration, and cloud accessibility in one platform, reducing the need for multiple software solutions.
Is New Software 418DSG7 suitable for small businesses?
Yes, it is scalable, affordable, and designed to meet the needs of both small businesses and large enterprises.
Does the software offer data security features?
Absolutely! It includes encryption, secure cloud storage, and access control to protect sensitive information.
Can I integrate New Software 418DSG7 with other tools?
Yes, it supports seamless integration with platforms like Microsoft Office, Google Workspace, and CRM software.
Is there a free trial available before purchasing?
Yes, users can access a free trial to explore its features before committing to a subscription.
SOFTWARE
Exploring the Lead in to Lingo: How Understanding Context Can Enhance Communication

Introduction to the importance of communication
Communication is the lifeblood of all relationships – whether personal or professional. It’s the bridge that connects us, allowing ideas to flow and connections to be made. But what if I told you that there’s a hidden layer in communication, a secret code that can unlock deeper understanding and richer conversations? Welcome to the world of context – where words morph their meanings, gestures speak volumes, and cultural nuances add layers of complexity. Join me on this journey as we explore how understanding context can truly enhance our communication skills and take our lingo game to new heights!
The impact of context on communication
Context plays a pivotal role in shaping the way we interpret and convey messages. The setting, the people involved, and the timing can all significantly influence how communication unfolds. Imagine telling a joke at a funeral versus at a comedy club – the context drastically alters its reception.
Even simple phrases like “I’m fine” can have varying meanings based on context; it could indicate genuine well-being or conceal deeper emotions. In professional settings, using industry-specific jargon may enhance understanding among colleagues but Lead in to Lingo to confusion outside that context.
Nonverbal cues such as facial expressions and body language also contribute to contextual communication. A smile may denote happiness in one situation but nervousness in another. Understanding these subtleties is key to effective interaction across diverse contexts.
Cultural nuances further highlight the impact of context. What’s acceptable in one culture might be taboo in another, emphasizing the need for sensitivity and awareness when communicating cross-culturally.
Examples of how context can change the meaning of words and phrases
Have you ever heard someone use the phrase “I’m dying” after a particularly funny joke? In this context, it’s not meant to be taken literally; it’s actually expressing that they found something hilarious. Now imagine if you took those words at face value without considering the context – it would Lead in to Lingo to confusion or concern!
Another example is the phrase “break a leg.” While in a theatrical setting, it’s seen as wishing someone good luck before a performance. However, outside of that context, telling someone to break their leg would definitely elicit some puzzled looks.
Even simple words like “fine” can have different meanings based on the situation. Saying you’re fine when asked how you are could indicate everything from truly feeling okay to hiding your true emotions.
Understanding these nuances shows just how crucial context is in shaping our communication and avoiding misunderstandings.
Understanding nonverbal cues and body language in different contexts
When it comes to communication, words are just one part of the puzzle. Nonverbal cues and body language play a significant role in conveying meaning and emotions. Imagine someone saying they’re fine with a smile, but their crossed arms and furrowed brow tell a different story.
In different contexts, nonverbal cues can have varying interpretations. A nod may indicate agreement in one culture but signify disagreement in another. Understanding these subtle signals is key to effective communication across diverse settings.
Gestures like hand movements or eye contact can also change meanings based on context. In some cultures, maintaining direct eye contact shows respect; in others, it may be seen as confrontational.
Body language nuances can impact how messages are received and understood. Being aware of these subtleties helps us navigate conversations more effectively, fostering better connections with others.
How cultural context affects communication
When it comes to communication, cultural context plays a significant role in shaping how messages are interpreted. Different cultures have unique norms, values, and beliefs that influence the way individuals communicate. For example, gestures that are considered positive in one culture may be offensive in another.
Language nuances can vary greatly across different cultures, leading to misunderstandings if not taken into account. The use of idioms or slang can also differ widely, impacting the clarity of communication between people from diverse cultural backgrounds.
Moreover, hierarchical structures within societies can affect how people interact with each other. In some cultures, direct communication is valued while others prefer indirect approaches to avoid conflict or maintain harmony.
Understanding the cultural context is essential for effective cross-cultural communication and building strong relationships based on respect and understanding. It requires openness, empathy, and a willingness to learn about different customs and traditions to bridge potential gaps in communication effectively.
Tips for improving contextual awareness in communication
When it comes to improving contextual awareness in communication, there are several key tips that can help you navigate conversations more effectively. First and foremost, actively listen to the other person and pay attention to their tone of voice, facial expressions, and body language. These nonverbal cues can provide valuable context for understanding their message.
Another tip is to consider the cultural background of the person you are communicating with. Different cultures may have varying norms around communication styles, gestures, and even personal space. Being aware of these differences can prevent misunderstandings and promote smoother interactions.
Additionally, be mindful of your own biases and assumptions during conversations. It’s important to approach each interaction with an open mind and a willingness to adapt your communication style based on the context at hand.
Practice empathy in your communication efforts. Try to see things from the other person’s perspective and validate their feelings before responding. This level of understanding can go a long way in building rapport and fostering meaningful connections through effective communication strategies.”
Conclusion on the benefits of understanding context for effective communication
Understanding the intricacies of context in communication is like unlocking a hidden treasure trove of meaning and connection. By delving into the layers of context, we can navigate conversations with finesse, empathy, and precision. This heightened awareness allows us to decode subtle cues, avoid misunderstandings, and foster deeper relationships.
So, as we embark on this journey from lead in to lingo, let’s remember that context is not just background noise—it’s the very essence that gives language its power. Embrace the nuances of context in your interactions, and watch how understanding transforms mere words into bridges that connect hearts and minds.
SOFTWARE
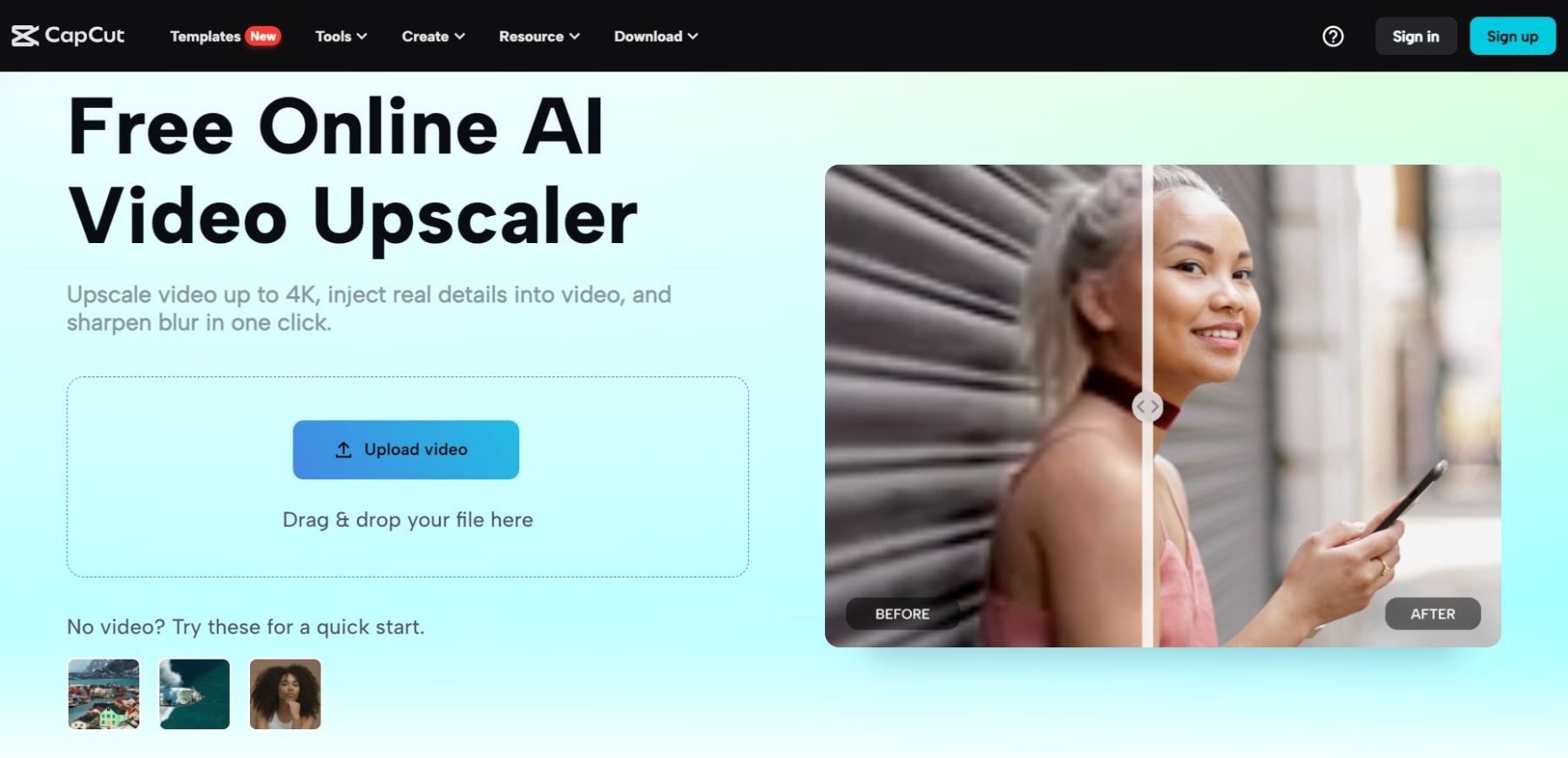
How to Use CapCut Video Upscaler for Professional-Looking Videos: Tips and Tricks

Are you looking to elevate the quality of your videos and stand out in a crowded digital world? Look no further than CapCut Video Upscaler. This powerful tool can transform your content into professional-looking masterpieces with just a few clicks. Whether you’re a content creator, marketer, or simply someone who loves making videos, CapCut Video Upscaler is here to take your visuals to the next level. Let’s dive into how you can harness the full potential of this game-changing software!
What is CapCut Video Upscaler?
it is a cutting-edge tool designed to enhance the quality of your videos by upscaling them to higher resolutions. This software uses advanced algorithms to analyze and improve the clarity, sharpness, and overall visual appeal of your footage. By utilizing artificial intelligence technology, CapCut Video Upscaler can effectively increase the resolution of your videos while maintaining a high level of detail.
Whether you’re working on personal projects or professional content creation, CapCut Video Upscaler can help you achieve that polished look that sets your videos apart from the rest. With its user-friendly interface and powerful features, this tool makes it easy for anyone to elevate their video quality without needing extensive technical expertise.
Say goodbye to grainy visuals and hello to crisp, professional-looking videos with CapCut Video Upscaler at your fingertips!
Why should you use CapCut Video Upscaler for your videos?
Are you looking to take your video content to the next level? CapCut Video Upscaler might just be the tool you need to enhance the quality of your videos effortlessly. With its advanced upscaling technology, CapCut is designed to improve the resolution and clarity of your footage, making it look more professional and polished.
By using CapCut Video Upscaler, you can transform ordinary videos into high-definition masterpieces that will captivate your audience. Whether you’re a content creator, filmmaker, or social media influencer, incorporating this tool into your editing process can elevate the overall look and feel of your videos.
Say goodbye to pixelated images and blurry scenes – with CapCut’s upscaling capabilities, you can achieve sharp details and vibrant colors that will make your visuals stand out. Don’t settle for mediocre quality when you have the power of CapCut Video Upscaler at your fingertips.
Step-by-Step Guide on Using CapCut Video Upscaler
Step 1: Start by opening the CapCut app on your device. If you don’t have it yet, download it from the app store and install it.
Step 2: Import the video you want to upscale into CapCut. You can either select a video from your phone’s gallery or record a new one directly within the app.
Step 3: Once your video is loaded, tap on the editing tools icon and select “Video Upscaler” from the options available.
Step 4: Adjust the settings according to your preferences. You can choose the desired resolution and quality for your upscaled video.
Step 5: Preview your upscaled video to ensure you are satisfied with the results. Make any necessary adjustments before saving or exporting it.
Step 6: Save or export your final upscaled video in high resolution to share with others or use in professional projects.
Tips for Getting the Best Results with CapCut Video Upscaler
Looking to elevate your video content with CapCut Video Upscaler? Here are some tips to help you get the best results possible:
Always start by selecting the highest resolution source footage available. The better the quality of your original video, the more impressive the upscaled result will be.
Next, experiment with different upscaling settings within CapCut to find what works best for each specific clip. Play around with options like AI-based upscaling or manual adjustments to see which one gives you the desired outcome.
Additionally, pay attention to details like lighting and color grading before upscaling your videos. Ensuring these elements are well-balanced can significantly enhance the final quality of your footage.
Furthermore, consider using filters and effects sparingly after upscaling to maintain a professional look. Sometimes less is more when it comes to post-processing enhancements.
Don’t forget about audio quality! Make sure that any accompanying sound matches the upscale visuals for a cohesive viewing experience.
Advanced Features and Techniques for Professional-Looking Videos
If you’re looking to take your video editing skills to the next level, CapCut Video Upscaler offers a range of advanced features and techniques that can help elevate your content. One such feature is the ability to adjust color grading and lighting effects with precision, allowing you to create a more visually appealing final product.
Another powerful tool in CapCut Video Upscaler is its AI-powered enhancement technology, which can improve the quality of low-resolution footage by upscaling it while minimizing noise and artifacts. This can be particularly useful when working with older or lower-quality source material.
For those looking to add a professional touch to their videos, CapCut Video Upscaler also offers advanced editing options such as customizable transitions, motion graphics, and text overlays. These elements can help make your videos more engaging and polished, leaving a lasting impression on your audience.
By exploring these advanced features and techniques within CapCut Video Upscaler, you can unlock new creative possibilities and refine your editing skills for truly professional-looking videos.
Common Mistakes to Avoid when Using CapCut Video Upscaler
When using CapCut Video Upscaler, it’s essential to avoid common mistakes that could impact the quality of your videos. One mistake to steer clear of is overusing the upscaling feature. While it can enhance video resolution, excessive upscaling may result in a loss of sharpness and clarity.
Another common error is neglecting to adjust other settings like brightness, contrast, and saturation after upscaling. It’s important to fine-tune these aspects for a balanced and professional-looking outcome. Additionally, failing to save your progress periodically during the editing process can lead to potential data loss if the app crashes unexpectedly.
Furthermore, forgetting to optimize your video for different platforms can hinder its reach and engagement. Each platform has specific requirements for resolution and aspect ratio that should be considered before exporting your video. Rushing through the editing process without previewing your work can cause overlooked errors or inconsistencies that could have been easily corrected beforehand.
By being mindful of these common pitfalls when using it, you can elevate the quality of your videos and create content that truly stands out online.
Final Thoughts on Using CapCut Video Upscaler for Professional Videos
After exploring the various features, tips, and techniques for using CapCut Video Upscaler to enhance your videos professionally, it’s evident that this tool can truly take your content to the next level. By leveraging its upscaling capabilities, you can significantly improve the quality of your footage without compromising on clarity or sharpness.
Whether you’re a seasoned video editor looking to refine your work or a beginner seeking to elevate your content creation game, It’s offers an intuitive and effective solution. With its user-friendly interface and advanced features, this tool empowers users to transform ordinary videos into polished masterpieces with ease.
By following the step-by-step guide, implementing best practices for optimal results, exploring advanced techniques, and avoiding common mistakes when using it, you can unlock its full potential and create professional-looking videos that captivate audiences and leave a lasting impression.
So why wait? Elevate your video editing skills today with CapCut Video Upscaler and watch as your content shines brighter than ever before. Experiment with different settings, unleash your creativity, and let this powerful tool help you achieve stunning results that set you apart in the competitive world of digital media. Harness the power of technology to bring your vision to life in high definition – because when it comes to creating standout videos, every detail counts.
-

 L,IFESTYLE1 year ago
L,IFESTYLE1 year agoExploring the Heart of Iowa City Downtown District
-

 SPORTS2 years ago
SPORTS2 years agoclub america vs deportivo toluca f.c. timeline
-
CRYPTO2 years ago
Features of Liquidity Providers and Differences Between Them
-

 TECH2 years ago
TECH2 years agoMaximizing Your Pixel 6a’s Wireless Charging Performance: Tips and Tricks
-

 BUSINESS2 years ago
BUSINESS2 years agoThe Evolution of the Patagonia Logo: A Look at the Brand’s Iconic Emblem
-

 TECH2 years ago
TECH2 years agoBuild Your Email Marketing Contact
-

 TECH3 years ago
TECH3 years ago6 Ways AI Will Change the Future of Marketing
-

 CRYPTO2 years ago
CRYPTO2 years agoThe Essential Cryptocurrency Laws By State









